WooCommerce: Đổi tên một mục Breadcrumb
Đổi tên một mục Breadcrumb? WooCommerce tạo ra đường dẫn cửa hàng, danh mục, thẻ, sản phẩm. Các đường dẫn như vậy phải tuân theo cài đặt liên kết cố định WooCommerce của bạn. Ví dụ: Trong trường hợp của tôi, sản phẩm thuộc danh mục “ Chưa được phân loại ” có URL = “https://example.com/shop/uncategorized/product-name/” và đường dẫn trang sản phẩm tuân theo quy tắc: “Trang chủ / Cửa hàng / Chưa được phân loại / Tên sản phẩm ”.
Bây giờ, nếu tôi muốn đổi tên một trong các mục thì sao? Điều gì sẽ xảy ra nếu tôi muốn thay thế một trong các mục Breadcrumb bằng một cái tên khác? WooCommerce cung cấp cho chúng ta một chức năng thú vị có tên “ woocommerce_get_breadcrumb ” mà chúng ta có thể sử dụng để chỉnh sửa nội dung Breadcrumb. Trong bài đăng này, chúng ta sẽ xem cách thêm tiền tố vào danh mục sản phẩm và cũng như cách thay thế tên sản phẩm bằng giá trị SKU.

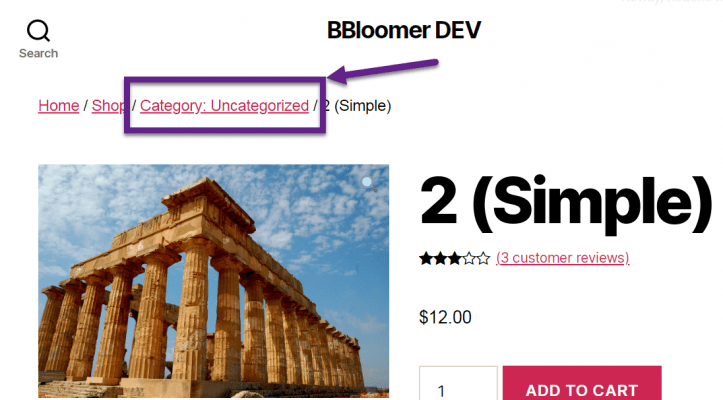
Đây là những gì sẽ xảy ra sau khi áp dụng Đoạn mã 1 bên dưới. Mục breadcrumb danh mục trên trang sản phẩm đơn lẻ có tiền tố = “Category:” và dễ tìm hơn.
Đoạn mã PHP 1: Thêm tiền tố vào mục Breadcrumb “uncategorized”
[code]
add_filter( ‘woocommerce_get_breadcrumb’, ‘bbloomer_single_product_edit_cat_breadcrumbs’, 9999, 2 );
function bbloomer_single_product_edit_cat_breadcrumbs( $crumbs, $breadcrumb ) {
if ( is_product() ) {
$index = count( $crumbs ) – 2; // cat is always second last item
$value = $crumbs[$index];
$crumbs[$index][0] = ‘Category: ‘ . $crumbs[$index][0];
}
return $crumbs;
}
[/code]
Và kết quả sau khi sửa ta có “Category: uncategorized”
Đoạn mã PHP 2: Đổi Tên sản phẩm Mục Breadcrumb bằng SKU
[code]
add_filter( ‘woocommerce_get_breadcrumb’, ‘bbloomer_single_product_edit_prod_name_breadcrumbs’, 9999, 2 );
function bbloomer_single_product_edit_prod_name_breadcrumbs( $crumbs, $breadcrumb ) {
if ( is_product() ) {
global $product;
$index = count( $crumbs ) – 1; // product name is always last item
$value = $crumbs[$index];
$crumbs[$index][0] = $product->get_sku();
} —–> Tên sản phẩm “2(Simple)” sẽ được thay bằng mã SKU (còn được gọi là “đơn vị lưu kho”)
return $crumbs;
}
[/code]
Thêm đoạn mã này vào đâu?
Bạn có thể đặt các đoạn mã PHP ở cuối tệp functions.php chủ đề con của mình (trước “?>” Nếu bạn có). Mặt khác, CSS có trong tệp style.css chủ đề con của bạn.
Đoạn mã này (vẫn) hoạt động chứ?
Vui lòng cho tôi biết trong phần bình luận nếu mọi thứ hoạt động như mong đợi. Tôi rất sẵn lòng sửa đổi đoạn mã nếu bạn có góp ý phù hợp (vui lòng cung cấp ảnh chụp màn hình).
Dịch vụ thiết kế website chuyên nghiệp tại Web MTP
Liên hệ ngay với chúng tôi nếu bạn đang gặp khó khăn trong việc thiết kế web nhé!
Website: https://webmtp.com/
Hotline: 0931 912 379
Mời bạn xem nhiều bài hấp dẫn khác