WooCommerce: Hiển thị thông báo thời gian giao hàng dự kiến
Hiển thị thời gian giao hàng / gửi hàng trong woocommerce dựa trên mỗi sản phẩm trong mỗi trang là điều hết sức cần thiết để tạo độ tin cậy và chuyên nghiệp trong quá trình bán hàng nhằm giúp khách hàng nắm được thông tin và thời gian nhận được hàng, và nó sẽ được thể hiện ngay bên dưới nút “Thêm vào giỏ hàng”. Bạn có thể làm điều đó theo cách thủ công bằng cách thêm thông tin vận chuyển vào từng mô tả ngắn của sản phẩm, nhưng mục tiêu của WEB MTP là hướng dẫn các bạn cách viết mã cho vấn đề đó, vì vậy bạn sẽ không cần phải viết mọi thứ theo cách thủ công.
Ngoài ra, việc lập trình rất đơn giản, bạn chỉ cần thay đổi đoạn mã PHP ngắn chứ không phải lập trình lại tất cả các mô tả sản phẩm của bạn. Nó linh hoạt và tiết kiệm thời gian hơn rất nhiều.

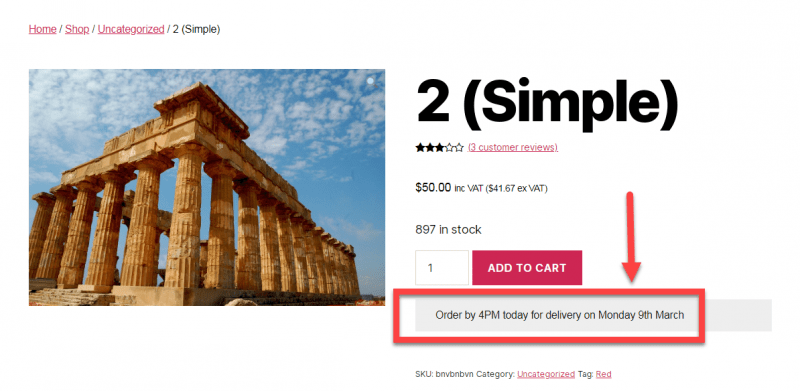
“Được giao vào thứ Hai trước 4 giờ chiều” – đoạn mã này đang in một thông báo ngay bên dưới nút thêm vào giỏ của sản phẩm. Cụ thể rằng nếu tôi đặt hàng trước 4 giờ chiều thì sản phẩm sẽ được giao ngay hôm nay!
Đoạn mã PHP: Hiển thị thời gian giao hàng trong woocommerce cho mỗi sản phẩm
Sau đây ta sẽ đi lập trình 1 số tình huống về giao hàng:
- Các đơn đặt hàng thứ sáu / thứ bảy / chủ nhật sẽ được giao hàng vào thứ hai.
- Đối với những ngày khác, nếu trước 4 giờ chiều thì sẽ được giao hàng trong ngày.
- Nếu sau 4 giờ chiều thì sẽ được giao hàng vào ngày mai.
Hãy lưu ý các hàm “date(‘N’)” và “date(‘H’)”, trong PHP, chúng tương ứng cung cấp cho chúng ta ngày hiện tại trong tuần và giờ hiện tại trong ngày để ta có thể so sánh chúng với giờ địa phương & thời điểm hiện tại. Ngoài ra, hãy xem xét hàm “date_default_timezone_set()” trong trường hợp bạn muốn đặt múi giờ khác, điều này rất quan trọng cho các tính toán của đoạn mã này.
[code]
add_action( ‘woocommerce_after_add_to_cart_form’, ‘bbloomer_dispatch_info_single_product’ );
function bbloomer_dispatch_info_single_product() {
date_default_timezone_set( ‘Europe/London’ );
// if FRI/SAT/SUN delivery will be MON
if ( date( ‘N’ ) >= 5 ) {
$del_day = date( “l jS F”, strtotime( “next monday” ) );
$order_by = “Monday”;
}
// if MON/THU after 4PM delivery will be TOMORROW
elseif ( date( ‘H’ ) >= 16 ) {
$del_day = date( “l jS F”, strtotime( “tomorrow” ) );
$order_by = “tomorrow”;
}
// if MON/THU before 4PM delivery will be TODAY
else {
$del_day = date( “l jS F”, strtotime( “today” ) );
$order_by = “today”;
}
$html = ”
“;
echo $html;
}
[/code]
Thêm đoạn mã này vào đâu?
Bạn có thể đặt các đoạn mã PHP ở cuối tệp functions.php chủ đề con của mình (trước “?>” Nếu bạn có). Mặt khác, CSS có trong tệp style.css chủ đề con của bạn.
Đoạn mã này (vẫn) hoạt động chứ?
Vui lòng cho tôi biết trong phần bình luận nếu mọi thứ hoạt động như mong đợi. Tôi rất sẵn lòng sửa đổi đoạn mã nếu bạn có góp ý phù hợp (vui lòng cung cấp ảnh chụp màn hình).
Dịch vụ thiết kế website chuyên nghiệp tại Web MTP
Liên hệ ngay với chúng tôi nếu bạn đang gặp khó khăn trong việc thiết kế web nhé!
Website: https://webmtp.com/
Hotline: 0931 912 379
Mời bạn xem nhiều bài hấp dẫn khác